Cara Membuat Link Bergoyang Secara Otomatis Di Blog
28 February 2013
2 Comments
Cara Membuat Link Bergoyang Secara Otomatis Di Blog || Dhani's Blog
Selamat malam sahabat blogger,,kadang kadang kita pernah mengunjungi salah satu blog yang saat kita mengarahkan kursor kearah link yang ada di blog maka link tersebut bergoyang,,sebenarnya cara membuat link bergoyang otomatis di blog sangat lah mudah,bahkan sangat mudah,,awal kali saya mencoba membuat link bergoyang dengan mengedit html namun sekarang para pakar sudah mempermudah blogger untuk membuat link bergoyang dengan cara menambah java script.
contoh link bergoyang yang saya katakan diatas tadi adalah seperti ini:

Nah,,karena sudah saya jelaskan ada dua cara dalam menerapkan animasi ini maka akan saya bahas saja yang dengan cara mudah tanpa edit html,yaitu dengan cara :
1.masuk dulu ke blogger kamu
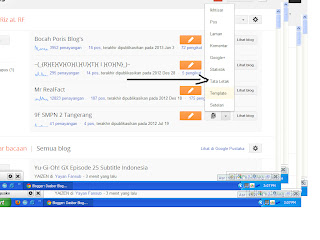
3.lalu pilih tata letak >> pilih tambah gadget >> HTML/java script

3.lalu copy kan kode dibawah ini :
untuk mengatur kecepatan goyangan nya anda bisa mnurunkan angka 300 yang ada pada kode tadi.
oke,itu dulu yang saya sampaikan semoga bermanfaat sob!!
Selamat malam sahabat blogger,,kadang kadang kita pernah mengunjungi salah satu blog yang saat kita mengarahkan kursor kearah link yang ada di blog maka link tersebut bergoyang,,sebenarnya cara membuat link bergoyang otomatis di blog sangat lah mudah,bahkan sangat mudah,,awal kali saya mencoba membuat link bergoyang dengan mengedit html namun sekarang para pakar sudah mempermudah blogger untuk membuat link bergoyang dengan cara menambah java script.
contoh link bergoyang yang saya katakan diatas tadi adalah seperti ini:
Nah,,karena sudah saya jelaskan ada dua cara dalam menerapkan animasi ini maka akan saya bahas saja yang dengan cara mudah tanpa edit html,yaitu dengan cara :
1.masuk dulu ke blogger kamu
3.lalu pilih tata letak >> pilih tambah gadget >> HTML/java script

3.lalu copy kan kode dibawah ini :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script><script type='text/javascript'> $(document).ready(function() { $('a').hover(function() { $(this).animate({ marginLeft: '10px' }, 400); }, function() { $(this).animate({ marginLeft: 0 }, 400); }); });</script>4.setelah itu simpan dan lihat hasil nya pada blog anda,,semoga sukses.
untuk mengatur kecepatan goyangan nya anda bisa mnurunkan angka 300 yang ada pada kode tadi.
oke,itu dulu yang saya sampaikan semoga bermanfaat sob!!


kyaknya ada yang kurang gan...
ReplyDeletedimana nya gan ???
ReplyDelete